Ошибки в коде — это несоответствия правилам и синтаксису языка HTML, использование некорректных или недопустимых тегов, атрибутов или значений. Ошибки приводят к неправильному отображению элементов, снижению производительности и доступности сайта.
Что нужно, чтобы писать код правильно и не допускать ошибок? Знать самые распространённые ошибки и не совершать их.
Вложенный тег закрывается позже родительского
<section>
<p>Пример текста на сайте.</section>
</p>
В этом примере элемент <p> закрывается после <section>, хотя является вложенным. Это может привести к проблемам в отображении элементов. Такая ошибка повторяется из-за невнимательности и некорректной структуры HTML-документа. Если вы будете следить за вложенностью, то не ошибётесь, где должен закрываться вложенный тег, а где — его родитель.
Правильный способ вложения этих элементов:
<section>
<p>Пример текста на сайте.</p>
</section>
Пример корректного написания кода, где видна вложенность и шансов совершить ошибку меньше:
<ul class="user-menu">
<li>
<a href="#">Закладки</a>
</li>
<li>
<a href="#">Корзина</a>
</li>
<li>
<a href="#">Оформить заказ</a>
</li>
</ul>
Нет закрывающего тега
<section class="advantages">
<h2>Что выделяет нас среди конкурентов?</h2>
<ul class="advantages-list">
<li>Используем только природные материалы</li>
<li>Ежедневные отчёты о ходе работ</li>
<li>Сами соберём мебель для вас</li>
<li>Бесплатное гарантийное обслуживание в течение 10 лет</li>
</section>
В примере у списка отсутствует закрывающий тег — </ul>. В этом случае список и все его элементы отразятся некорректно. Будьте внимательны, такие мелкие ошибки могут принести много неприятностей.
Правильный вариант:
<section class="advantages">
<h2>Что выделяет нас среди конкурентов?</h2>
<ul class="advantages-list">
<li>Используем только природные материалы</li>
<li>Ежедневные отчёты о ходе работ</li>
<li>Сами соберём мебель для вас</li>
<li>Бесплатное гарантийное обслуживание в течение 10 лет</li>
</ul>
</section>
Повторяются идентификаторы
<form action="https://echo.htmlacademy.ru" method="post">
<table>
<tr>
<td>
<label for="login-field">Ваш логин</label>
</td>
<td>
<input type="text" id="login-field" name="login">
</td>
</tr>
...
<form action="https://echo.htmlacademy.ru" method="post">
<table>
<tr>
<td>
<label for="login-field">Ваш пароль</label>
</td>
<td>
<input type="text" id="login-field" name="password">
</td>
</tr>
Тег id — это идентификатор, который связывает определённое поле ввода input с текстом подписи. В каждой форме должен быть свой уникальный id, чтобы формой можно было пользоваться и отправлять данные на сервер.
У пароля из примера выше должен быть свой уникальный id:
<form action="https://echo.htmlacademy.ru" method="post">
<table>
<tr>
<td>
<label for="password-field">Ваш пароль</label>
</td>
<td>
<input type="text" id="password-field" name="password">
</td>
</tr>
Неправильное использование семантических тегов
<section class="products">
<h2>Курс для фронтендеров</h2>
…
<div>Купить курс</div>
</section>
Здесь <div> ошибочно используется вместо кнопки <button>.
Тег <div> — это универсальный контейнер без собственного значения. Он используется, когда нужно разметить некрупный элемент вёрстки или отдельный фрагмент с текстом. Его использование не создаст кнопку, которая может открыть другую страницу или форму для записи.
Кнопка <button> отвечает за выполнение определённой функции: добавить в корзину, купить, отправить, проголосовать и другие.
<section class="products">
<h2>Курс для фронтендеров</h2>
…
<button class="button">
Купить курс
</button>
</section>
👉🏼 Правило для определения <div>:
Если перед вами раздел, которому сложно найти определение, получается что-то наподобие «новости и фотогалерея» или «правая колонка» — можно разметить как <div>.
Семантические теги <header>, <main>, <footer> предназначены для выделения основных структурных блоков на странице сайта, а теги <nav>, <section>, <article>, <aside> — для разметки крупных смысловых разделов. Все теги должны быть использованы в соответствии со своим назначением.
- Что такое семантическая вёрстка и зачем она нужна
- Как сделать кнопку в HTML
Отсутствие атрибута alt для изображений img
<img src="image/logo.png" width="200" height="100">
Атрибут alt задаёт альтернативный текст, описывающий картинку для пользователей, у которых изображение очень долго загружается или вообще недоступно. Также alt помогает сайтам оставаться доступными, например, для категории пользователей, которая не имеет возможности видеть картинки.
<img src="image/logo.png" alt="Логотип" width="200" height="100">
6 простых правил хорошего alt-текста
Определение уровня заголовка по размеру текста на макете
<main>
<h1>Мы — молодая креативная компания</h1>
<section class="products">
<h2>Обувь и аксессуары</h2>
…
</section>
<section class="about">
<h2>Мы надёжные партнёры и поставщики</h2>
…
</section>
<section class="companies">
<h2>Уже много лет мы сотрудничаем с самыми крупными производителями</h2>
…
</section>
</main>
Не весь крупный текст — заголовки. Основная роль заголовка — резюмирующая, он сжато передаёт содержание последующего текста. Прочитав заголовок, пользователь должен легко понять, чему посвящён раздел. Также не все заголовки видимые на странице сайта, они могут быть прописаны в разметке и скрыты, так как их задача — помогать структурировать страницу.
<main>
<h1>Интернет магазин «Фактура»</h1>
<section class="products">
<h2>Товары</h2>
…
</section>
<section class="about">
<h2>О нас</h2>
…
</section>
<section class="companies">
<h2>Производители</h2>
…
</section>
</main>
Также неверно обозначать заголовок не специальными тегами h1-h6, а использовать выделение текста тегами <b> или <strong>.
Включать в main то, что повторяется на других страницах
Это может быть навигация, копирайты и так далее.
<body>
<h1>Интернет магазин «Фактура»</h1>
<main>
<nav class="user-nav">
<ul class="user-menu">
<li>
<a href="https://htmlacademy.ru/blog">Меню</a>
</li>
<li>
<a href="https://htmlacademy.ru/blog">Корзина</a>
</li>
<li>
<a href="https://htmlacademy.ru/blog">Оформить заказ</a>
</li>
</ul>
</nav>
<section class="about">
<h2>О нас</h2>
…
</section>
</main>
<footer class="main-footer">
<!-- Подвал сайта -->
</footer>
</body>
Тег <main> выделяет основное содержание страницы, которое не повторяется на других страницах. И на странице используется один тег <main>. Если навигация одинаковая на всех страницах сайта, то лучше размещать её в <header>.
Неверное обозначение комментариев
Если комментарий неправильно разметить, то он будет виден на странице.
<-- Это комментарий -->
Комментарии начинаются последовательностью <!--, например:
<!-- Это комментарий -->
Не использовать <li> для элементов списка
<ul class="user-menu">
<div>
<a href="https://htmlacademy.ru">Закладки</a>
</div>
<div>
<a href="https://htmlacademy.ru">Корзина</a>
</div>
<div>
<a href="https://htmlacademy.ru">Оформить заказ</a>
</div>
</ul>
Непосредственно в теге <ul> могут находиться только теги <li>, которые обозначают элементы или пункты списка. Пунктов может быть неограниченное количество, но не менее одного.
<ul class="user-menu">
<li>
<a href="https://htmlacademy.ru">Закладки</a>
</li>
<li>
<a href="https://htmlacademy.ru">Корзина</a>
</li>
<li>
<a href="https://htmlacademy.ru">Оформить заказ</a>
</li>
</ul>
Материалы по теме
- Как проверить валидность HTML-разметки
- Как сделать картинку ссылкой
- Флексы для начинающих
- Шаблон HTML-формы
«Доктайп» — журнал о фронтенде. Читайте, слушайте и учитесь с нами.
ТелеграмПодкастБесплатные учебники
Предлагаем рассмотреть критические ошибки в коде страницы сайта, которые оказывают влияние на корректность отображения страницы в браузере и степень ее оптимизации.
Какие ошибки мы отнесем к критическим:
- Открыт ли сайт или страница для индексирования
- <!DOCTYPE>
- Адаптивность
- Наличие viewport
- h1 на странице
- Подзаголовки страницы
- Проверяйте валидность сверстанных страниц
Такие ошибки делают невозможным индексирование страницы поисковыми системами или сильно усложняют его. Также эти ошибки могут повлиять на отображение вашего сайта в различных браузерах.
Для начала мы разберем, как проверить наличие таких ошибок самостоятельно, а в конце я дам несколько рекомендаций какими инструментами воспользоваться для полного анализа сайта и нахождения всех ошибок.
Как посмотреть код верстки страницы?
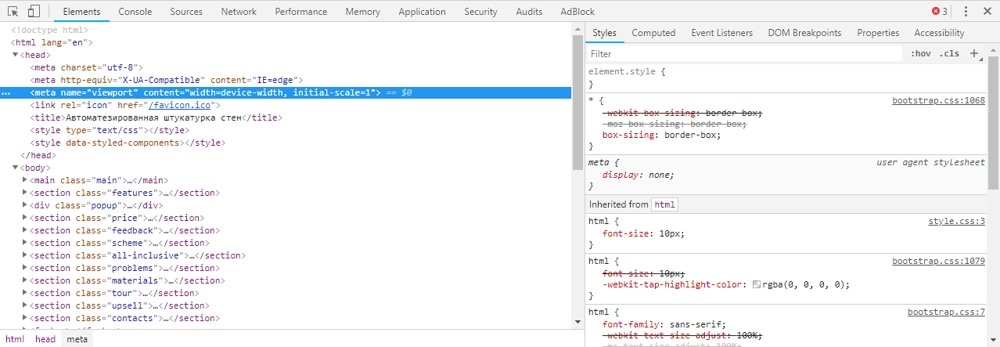
Что бы посмотреть код страницы откройте любой браузер (в данном случае Google Chrome) и нажмите на клавиатуре клавишу F12 или Ctrl+Shift+I.
Появится небольшой окно, в котором Вы можете увидеть HTML-код.
Посмотрим, какие ошибки мы можем быстро найти на сайте самостоятельно.
1. Открыт ли сайт или страница для индексирования.
Сначала открываем файл ВашДомен/robots.txt и смотрим, не закрыта ли интересующая нас страница от индексирования. User-agent * указывает на робота, для которого действуют перечисленные в robots.txt правила. А вот директива Disallow запрещает индексирование разделов или отдельных страниц сайта. Допустим нас интересует страница ВашДомен/catalog/, если в файле robots.txt видим конструкцию типа Disallow: /catalog/, то ее необходимо удалить, что бы открыть доступ поисковым роботам для индексирования страницы. (так же возможен такой вид Disallow: /, такой код тоже следует удалять –он закрывает для поисковиков весь сайт).
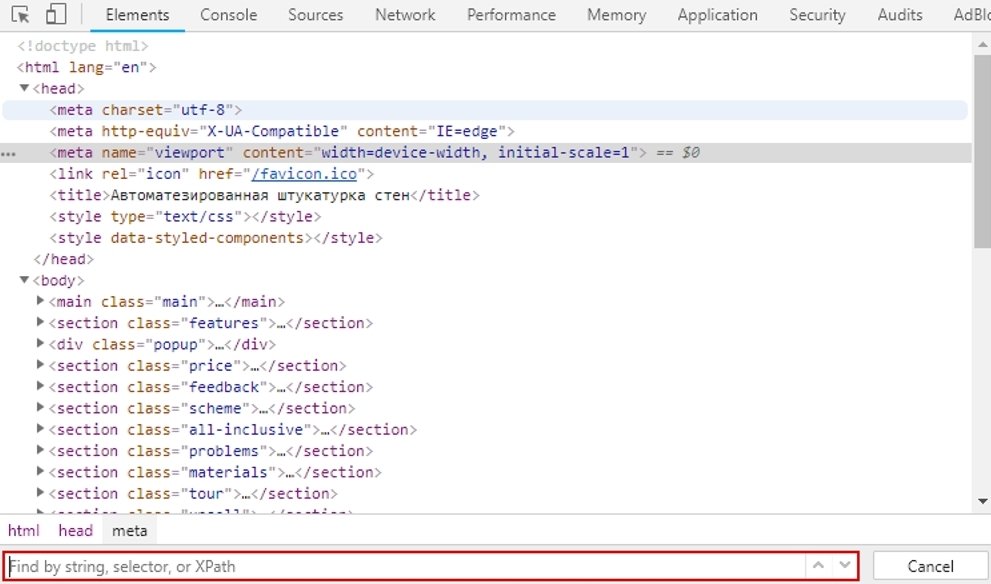
Далее открываем код страницы (способом который описывался выше), нажимаем Ctrl+F, появится поле для поиска.
В него вставляем следующий код
<meta name=“robots”
и выполняем поиск, если ничего не найдено, то все нормально, если вы видите такую строку
<meta name=“robots” content=“noindex,nofollow”> или <meta name=“robots” content=“noindex”>,
ее необходимо удалить или заменить на
<meta name=“robots” content=“index,follow”>
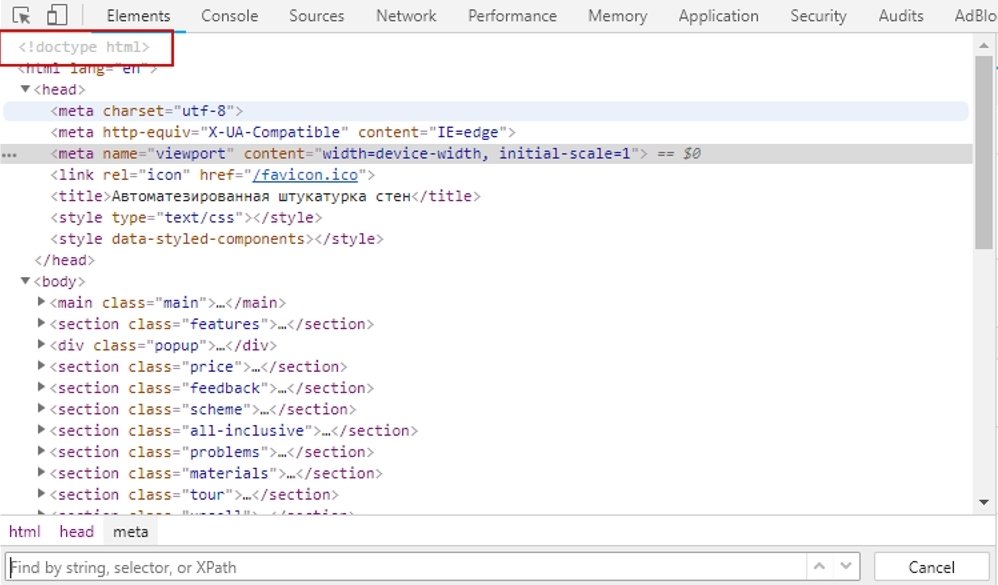
2. <!DOCTYPE>
Элемент <!DOCTYPE> предназначен для указания типа текущего документа. <!DOCTYPE> описывает, какую версию HTML разметки вы используете в документе. Очень важно что бы <!DOCTYPE> был указан в коде, иначе Ваш код не будет считаться валидным. Также браузеры будут делать свои предположения относительно версии HTML-кода, и в итоге страница будет отображаться не так, как было Вами задумано.
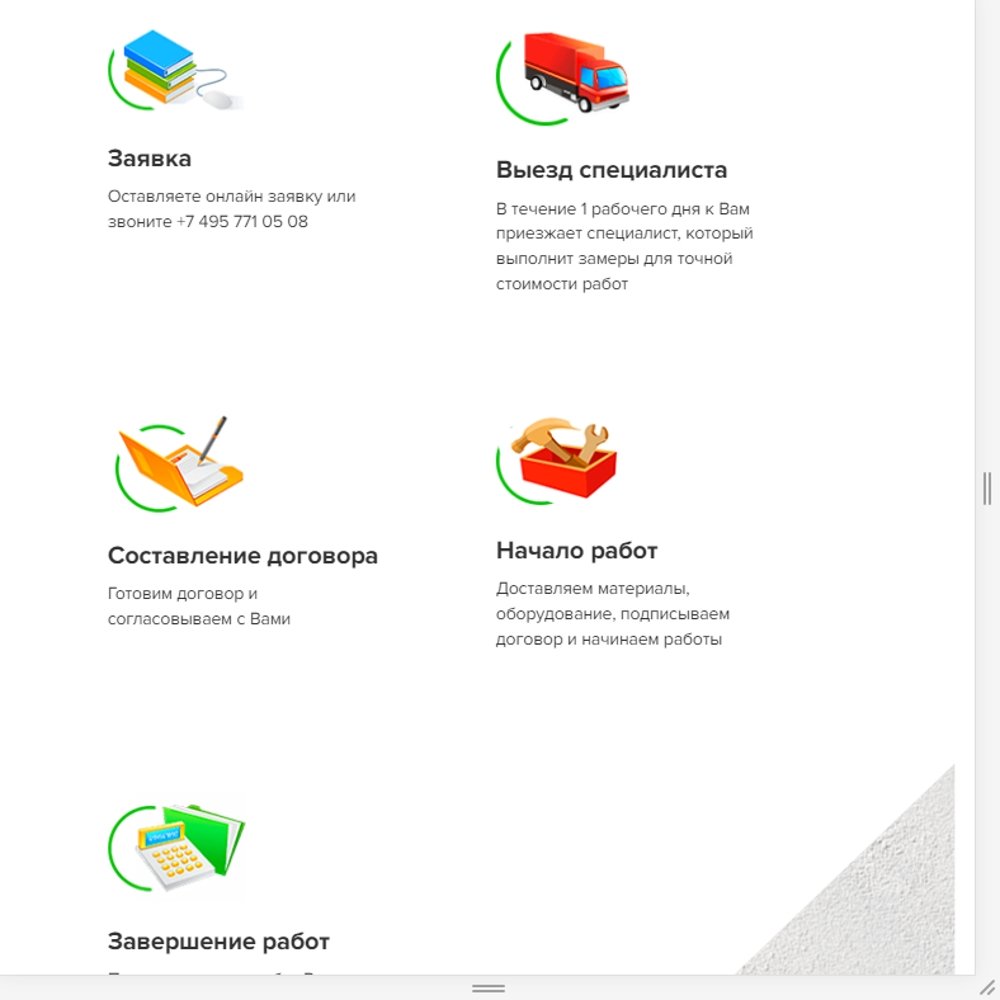
3. Адаптивность
Все меньше пользователей, которые не слышали про адаптивность и не знали бы про ее важность для сайта.
Адаптивный сайт— это стандарт веб-разработки, один из показателей качества интернет-ресурса и внимательного отношения к потребностям пользователей.
Адаптивность сайта — это его обеспечивать правильное отображение сайта на различных устройствах, подключённых к интернету и динамически подстраиваться под заданные размеры окна браузера. Адаптивность при верстке реализуется на практике разными способами. Это:
- Применение гибкого макета на основе сетки (англ. flexible, grid-based layout);
- Работа с медиа-запросами (англ. media queries);
- Bootstrap (front-end framework).
Чтобы проверить адаптивность сайта даже необязательно лезть в его код. Достаточно просто изменить размер окна браузера и наблюдать на поведением элементов на сайте.
Ширина окна 1024 px
Ширина окна 768px
Проверить, как ваш сайт отображается на мобильных устройствах, можно с помощью инструмента Google Mobile Friendly (Google Search Console).
Адрес инструмента — https://search.google.com/test/mobile-friendly
Просто вбиваем полный URL в строку и получаем результаты. Обычно проверка занимает меньше минуты.
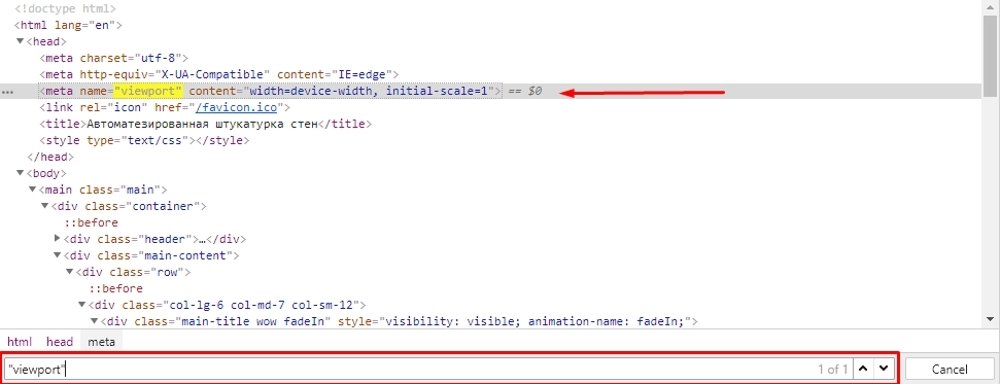
4. Наличие viewport
Так же необходимо проверить поиском по коду наличие мета-тега
<meta name="viewport" content="width=device-width, initial-scale=1">,
который отвечает за оптимизацию сайта для мобильных устройств.
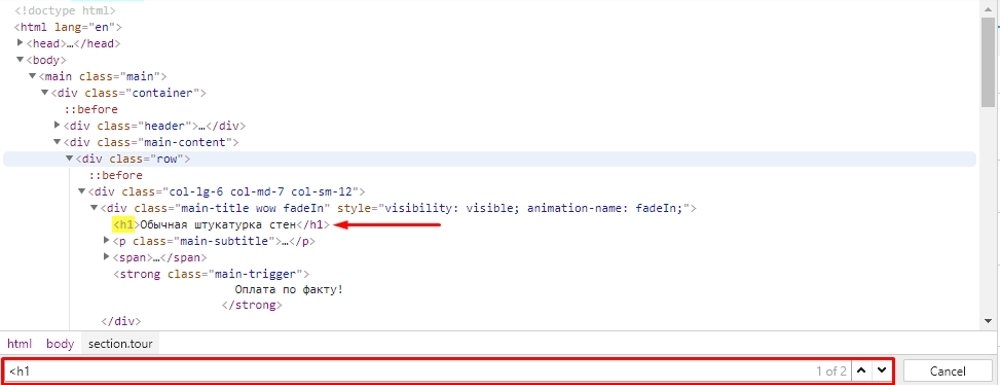
5. h1 на странице
h1 — тег заголовка. Его наличие и содержание критически важно для улучшения позиций сайта в поисковой выдачи. Заголовок h1 на странице:
- Должен быть один на страницу;
- Содержать ключевые слова.
Пренебрежительное отношение к важности и уникальности заголовков может вызвать проблемы в индексации, даже вплоть до попадания сайта под фильтры поисковых систем. Тег h1 является одной из главных составляющих SEO, так как предоставляет пользователю информацию о том, про что будет страница, на которую он попал с поиска. Поэтому очень важно добавить основной фокус ключ в заголовок h1, чтобы поисковик и пользователь понимали о чем данная страница.
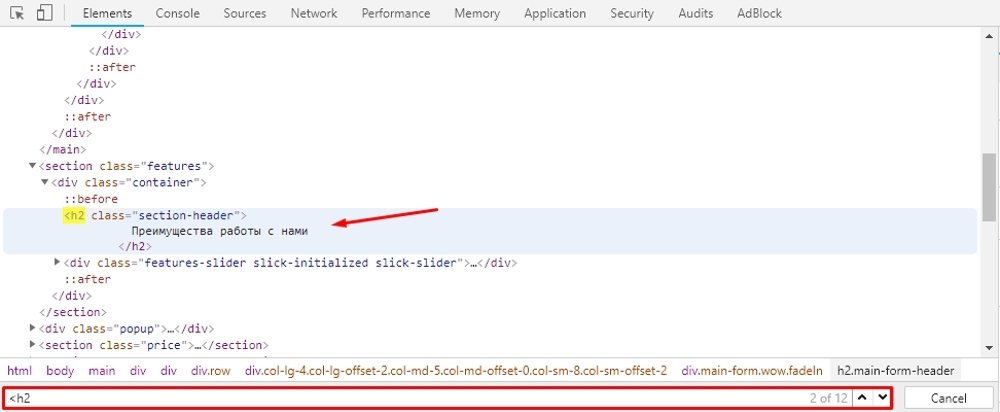
6. Подзаголовки страницы
Подзаголовки размечаются специальными тегами в коде h2…h6. Цифра соответствует важности заголовка. Зачем это необходимо? Поисковые системы не видят как люди глазами, для них дополнительные заголовки показывают, что это та самая страница и её тоже можно показывать по этому ключевому слову. Заголовки h2-h6 помогают положительно усилить внимание поисковиков к этой странице по этим запросам.
Как проверить?
Открываете код страницы, поиск по коду и вы туда вбиваете <h2 и видите, есть ли на странице заголовки h2 или нет. Если h2 нет, не страшно. Потому что мы знаем, что должно быть минимум одно упоминание в этом диапазоне. Если заголовков в диапазоне h2-h6 нет, это плохо. Но если хотя бы один раз есть упоминание ключевого слова, это уже хорошо.
Частые ошибки:
- В тег заголовка заключен логотип страницы. Особенно часто встречается в ряде шаблонов, в том числе и от самых популярных сервисов шаблонов;
- Подзаголовками сверстаны служебные элементы страницы («Корзина», «Авторизация», «Форма обратной связи» и т.д.);
- Подзаголовки не используют ключевые слова;
- Подзаголовки содержат в оформлении стили, которые должны быть вынесены в файлы .css.;
- Пример кода со стилями:
<h2 class="section-header" style="margin: 2rem 0 10rem; text-align: center;">Преимущества работы с нами</h2>
- Пример чистого кода:
<h2 class="section-header">Преимущества работы с нами</h2>
А еще лучше:
<h2>Преимущества работы с нами</h2>
- Указанные ошибки относятся и к тегу заголовка h1.
7. Проверяйте валидность сверстанных страниц
Чтобы сэкономить время и найти больше ошибок используем автоматические сервисы и инструменты.
Всегда пользуйтесь онлайн HTML/CSS валидатором чтобы определить ошибки в вашей разметке. Вот ссылки на сервисы валидации:
- HTML Validator: https://validator.w3.org/
- CSS Validator: https://jigsaw.w3.org/css-validator/ (на практике используется редко, проверять и исправлять обычно стоит, когда другие важные задачи по seo и улучшению сайта сделаны)
- Анализ сайта SiteDozor: https://sitedozor.ru/
SiteDozor — система анализа сайтов, а также продвижения и контроля сайтов. Определить ошибки помогут несколько видов аудитов в системе Sitedozor — как сайта в целом так и отдельных страниц. На выходе Вы получите многостраничный отчет с ошибками и рекомендациями по их исправлению. Плюс великолепный набор инструментов для быстрого решения отдельных вопросов: посмотреть на сайт глазами поисковиков, узнать что «тормозит» страницу, замерить скорость страницы и так далее — более 50 инструментов.
Дизайнеры тратят часы на оттачивание мастерства для тщательной подгонки мельчайших деталей в дизайне веб сайтов, которые выходят из-под их пера. Однако качество кода очень часто остается весьма низким. Вам нужны доказательства? Посмотрите галереи бесплатных шаблонов CSS. 90% шаблонов не пройдут проверку. Причем, основная часть ошибок является весьма примитивными и их очень легко исправить. В данном уроке рассмотрим типовые ошибки в коде HTML, которые мешают успешному завершению проверки.
Зачем проверять код?
Посмотрим, какие ошибки мы можем быстро найти на сайте самостоятельно.
1. Открыт ли сайт или страница для индексирования.
Сначала открываем файл ВашДомен/robots.txt и смотрим, не закрыта ли интересующая нас страница от индексирования. User-agent * указывает на робота, для которого действуют перечисленные в robots.txt правила. А вот директива Disallow запрещает индексирование разделов или отдельных страниц сайта. Допустим нас интересует страница ВашДомен/catalog/, если в файле robots.txt видим конструкцию типа Disallow: /catalog/, то ее необходимо удалить, что бы открыть доступ поисковым роботам для индексирования страницы. (так же возможен такой вид Disallow: /, такой код тоже следует удалять –он закрывает для поисковиков весь сайт).
Далее открываем код страницы (способом который описывался выше), нажимаем Ctrl+F, появится поле для поиска.
В него вставляем следующий код
<meta name=“robots”
и выполняем поиск, если ничего не найдено, то все нормально, если вы видите такую строку
<meta name=“robots” content=“noindex,nofollow”> или <meta name=“robots” content=“noindex”>,
ее необходимо удалить или заменить на
<meta name=“robots” content=“index,follow”>
2. <!DOCTYPE>
Элемент <!DOCTYPE> предназначен для указания типа текущего документа. <!DOCTYPE> описывает, какую версию HTML разметки вы используете в документе. Очень важно что бы <!DOCTYPE> был указан в коде, иначе Ваш код не будет считаться валидным. Также браузеры будут делать свои предположения относительно версии HTML-кода, и в итоге страница будет отображаться не так, как было Вами задумано.
3. Адаптивность
Все меньше пользователей, которые не слышали про адаптивность и не знали бы про ее важность для сайта.
Адаптивный сайт— это стандарт веб-разработки, один из показателей качества интернет-ресурса и внимательного отношения к потребностям пользователей.
Адаптивность сайта — это его обеспечивать правильное отображение сайта на различных устройствах, подключённых к интернету и динамически подстраиваться под заданные размеры окна браузера. Адаптивность при верстке реализуется на практике разными способами. Это:
- Применение гибкого макета на основе сетки (англ. flexible, grid-based layout);
- Работа с медиа-запросами (англ. media queries);
- Bootstrap (front-end framework).
Чтобы проверить адаптивность сайта даже необязательно лезть в его код. Достаточно просто изменить размер окна браузера и наблюдать на поведением элементов на сайте.
Ширина окна 1024 px
Ширина окна 768px
Проверить, как ваш сайт отображается на мобильных устройствах, можно с помощью инструмента Google Mobile Friendly (Google Search Console).
Адрес инструмента — https://search.google.com/test/mobile-friendly
Просто вбиваем полный URL в строку и получаем результаты. Обычно проверка занимает меньше минуты.
4. Наличие viewport
Так же необходимо проверить поиском по коду наличие мета-тега
<meta name="viewport" content="width=device-width, initial-scale=1">,
который отвечает за оптимизацию сайта для мобильных устройств.
5. h1 на странице
h1 — тег заголовка. Его наличие и содержание критически важно для улучшения позиций сайта в поисковой выдачи. Заголовок h1 на странице:
- Должен быть один на страницу;
- Содержать ключевые слова.
Пренебрежительное отношение к важности и уникальности заголовков может вызвать проблемы в индексации, даже вплоть до попадания сайта под фильтры поисковых систем. Тег h1 является одной из главных составляющих SEO, так как предоставляет пользователю информацию о том, про что будет страница, на которую он попал с поиска. Поэтому очень важно добавить основной фокус ключ в заголовок h1, чтобы поисковик и пользователь понимали о чем данная страница.
6. Подзаголовки страницы
Подзаголовки размечаются специальными тегами в коде h2…h6. Цифра соответствует важности заголовка. Зачем это необходимо? Поисковые системы не видят как люди глазами, для них дополнительные заголовки показывают, что это та самая страница и её тоже можно показывать по этому ключевому слову. Заголовки h2-h6 помогают положительно усилить внимание поисковиков к этой странице по этим запросам.
Как проверить?
Открываете код страницы, поиск по коду и вы туда вбиваете <h2 и видите, есть ли на странице заголовки h2 или нет. Если h2 нет, не страшно. Потому что мы знаем, что должно быть минимум одно упоминание в этом диапазоне. Если заголовков в диапазоне h2-h6 нет, это плохо. Но если хотя бы один раз есть упоминание ключевого слова, это уже хорошо.
Частые ошибки:
- В тег заголовка заключен логотип страницы. Особенно часто встречается в ряде шаблонов, в том числе и от самых популярных сервисов шаблонов;
- Подзаголовками сверстаны служебные элементы страницы («Корзина», «Авторизация», «Форма обратной связи» и т.д.);
- Подзаголовки не используют ключевые слова;
- Подзаголовки содержат в оформлении стили, которые должны быть вынесены в файлы .css.;
- Пример кода со стилями:
<h2 class="section-header" style="margin: 2rem 0 10rem; text-align: center;">Преимущества работы с нами</h2>
- Пример чистого кода:
<h2 class="section-header">Преимущества работы с нами</h2>
А еще лучше:
<h2>Преимущества работы с нами</h2>
- Указанные ошибки относятся и к тегу заголовка h1.
7. Проверяйте валидность сверстанных страниц
Чтобы сэкономить время и найти больше ошибок используем автоматические сервисы и инструменты.
Всегда пользуйтесь онлайн HTML/CSS валидатором чтобы определить ошибки в вашей разметке. Вот ссылки на сервисы валидации:
- HTML Validator: https://validator.w3.org/
- CSS Validator: https://jigsaw.w3.org/css-validator/ (на практике используется редко, проверять и исправлять обычно стоит, когда другие важные задачи по seo и улучшению сайта сделаны)
- Анализ сайта SiteDozor: https://sitedozor.ru/
SiteDozor — система анализа сайтов, а также продвижения и контроля сайтов. Определить ошибки помогут несколько видов аудитов в системе Sitedozor — как сайта в целом так и отдельных страниц. На выходе Вы получите многостраничный отчет с ошибками и рекомендациями по их исправлению. Плюс великолепный набор инструментов для быстрого решения отдельных вопросов: посмотреть на сайт глазами поисковиков, узнать что «тормозит» страницу, замерить скорость страницы и так далее — более 50 инструментов.
Дизайнеры тратят часы на оттачивание мастерства для тщательной подгонки мельчайших деталей в дизайне веб сайтов, которые выходят из-под их пера. Однако качество кода очень часто остается весьма низким. Вам нужны доказательства? Посмотрите галереи бесплатных шаблонов CSS. 90% шаблонов не пройдут проверку. Причем, основная часть ошибок является весьма примитивными и их очень легко исправить. В данном уроке рассмотрим типовые ошибки в коде HTML, которые мешают успешному завершению проверки.
Зачем проверять код?
Если сайт выглядит отлично в браузере, то зачем проверять код? Типичный вопрос, который задается перед проверкой кода. Но ведь сайт не ограничивается только тем, что видно пользователю. Страницы HTML предназначены для представления данных, а не графических эффектов. Данные должны быть доступными для чтения для всего огромного сообщества людей, которое использует интернет. И читатели могут использовать совсем другие технологии для получения информации, представленной на вашем сайте — например, они могут использовать программу для воспроизведения данных голосом и просто слушать, что написано на вашей странице.
Страница HTML, которая не содержит ошибок, в основном будет корректно отображаться в большинстве браузеров, а также будет соответствовать требованиям будущих технологий. Здесь стоит упомянуть поисковые механизмы, действие которых очень важно для целей SEO. Никто не хочет создавать для них препятствий, а чистый и правильный код гораздо легче воспринимается поисковыми ботами.
Это также вопрос профессионализма. Неправильный код HTML очень похож на грамматические ошибки в надписях на сайте. И хотя клиент может и не заметить ошибок в коде — это не изменяет сущности вопроса. Никто не любит грамматические ошибки в дизайне, но оставлять код HTML с ошибками почему-то не считается таким же постыдным деянием.
Общие ошибки
Ниже представлены ошибки, которые выловлены в шаблонах с первой страницы известной галереи CSS шаблонов. Множество сайтов выглядят отлично и даже великолепно, но очень часто качество кода не соответствует качеству дизайна. Хотя большинство таких ошибок может быть исправлено очень быстро и просто.
Не указан тип документа
Самая плохая ошибка — не использовать Doctype! Отсутствие тега Doctype означает, что браузер будет «догадываться», какой язык использовался для создания документа. Для исправления ошибки нужно указать тип документа вашей страницы.
Не закрыт элемент
Если вы открыли тег где-то в вашем документе HTML, его нужно закрыть в соответствующем месте. Забывчивость в данном вопросе не только приводит к ошибкам при проверке кода, но и может вызвать серьезные проблемы с шаблоном. На рисунке представлена ситуация, когда автор забыл закрыть тег <p>.
Опускается символ / в самозакрывающихся элементах
Большинство элементов HTML имеет отдельные закрывающие теги, например: </div>. Но есть элементы, такие как input, img и meta , которые являются самозакрывающимися, это означает, что они должны иметь символ / перед закрывающейся скобкой.
Не произведена конвертация специальных символов
Амперсанд, а также двойные кавычки, которые копируются из Word, являются самыми распространенными причинами данной ошибки. Нужно всегда проверять код на наличие таких символов и конвертировать & в соответствующий код HTML &, Также надо поступать и с другими специальными символами.
Неконвертированные символы в URL
В соответствии с предыдущим пунктом, специальные символы, особенно амперсанд, должны быть кодированы в строках URL. Ссылки на сайты, построенные с использованием PHP, часто содержат переменные с использованием символа &, их нужно писать с использованием кода HTML &.
Блочные элементы внутри строчных
Одно из основных правил HTML заключается в том, что блочные элементы НИКОГДА не должны находиться внутри строчных элементов.
Популярный пример ошибки — использование ссылки в заголовке: <a href="#"><h3>bananas</h3></a>
<h3> — блочный элемент, поэтому он должен оборачиваться вокруг ссылки (строчный элемент): <h3><a href="#">bananas</a></h3>.
Отсутствует атрибут alt у изображения
Каждое изображение в документе HTML должно иметь атрибут alt с описанием содержания картинки. Даже если картинка служит для дизайнерских целей, она должна иметь атрибут alt, но в данном случае его надо оставить пустым, например, alt="". В другом случае нужно представить описание содержание изображения.
Использование атрибутов подобных width и height
Вероятно, такое положение является обратной стороной широкого использования редакторов WYSIWYG, которые имеют тенденцию вставлять излишний код HTML. Атрибуты width и height определяются в переходных стандартах типах документа, но если вы задаетесь целью четко следовать стандартам, то наверняка знаете, что все атрибуты, отвечающие за представление элементов на страницах, должны быть перенесены в таблицу стилей CSS, для разделения содержания и дизайна.
Имя класса или ID начинается с цифры

Имя класса, ID или имя атрибута не может начинаться с цифры. Они могут включать цифры, но не в начале слова.
А какова ситуация с проверкой CSS кода?
В отличие от HTML, CSS используется для визуального представления страницы. Таким образом, вопрос “Если страница выглядит хорошо, то зачем проверять код?” в данном случае звучит более убедительно. Неправильный код CSS не оказывает такого влияния на веб страницы, как неправильный код HTML. Однако проверку стоит проводить на предмет обнаружения опечаток и ошибок в коде. Если вы используете новые свойства CSS3, они сделают ваш документ не прошедшим проверку, так как еще не включены в спецификацию, но если вы уверенны, что все правильно, то на такие ошибки можно не обращать внимание.
Как проверить CSS и HTML-код на валидность и зачем это нужно.
В статье:
-
Что такое валидность кода
-
Чем ошибки в HTML грозят сайту
-
Как проверить код на валидность
-
HTML и CSS валидаторы — онлайн-сервисы для проверки кода
Разберем, насколько критическими для работы сайта и его продвижения могут быть ошибки в HTML-коде, и зачем нужны общие стандарты верстки.
Что такое валидность кода
После разработки дизайна программисты верстают страницы сайта — приводят их к единой структуре в формате HTML. Задача верстальщика — сделать так, чтобы страницы отображались корректно у всех пользователей на любых устройствах и браузерах. Такая верстка называется кроссплатформенной и кроссбраузерной — это обязательное требование при разработке любых сайтов.
Для этого есть специальные стандарты: если им следовать, страницу будут корректно распознавать все браузеры и гаджеты. Такой стандарт разработал Консорциумом всемирной паутины — W3C (The World Wide Web Consortium). HTML-код, который ему соответствует, называют валидным.
Валидность также касается файлов стилей — CSS. Если в CSS есть ошибки, визуальное отображение элементов может нарушиться.
Разработчикам рекомендуется следовать критериям этих стандартов при верстке — это поможет избежать ошибок в коде, которые могут навредить сайту.
Чем ошибки в HTML грозят сайту
Типичные ошибки кода — незакрытые или дублированные элементы, неправильные атрибуты или их отсутствие, отсутствие кодировки UTF-8 или указания типа документа.
Какие проблемы могут возникнуть из-за ошибок в HTML-коде
- страницы загружаются медленно;
- сайт некорректно отображается на разных устройствах или в браузерах;
- посетители видят не весь контент;
- программист не замечает скрытую рекламу и вредоносный код.
Как валидность кода влияет на SEO
Валидность не является фактором ранжирования в Яндекс или Google, так что напрямую она не влияет на позиции сайта в выдаче поисковых систем. Но она влияет на мобилопригодность сайта и на то, как поисковые боты воспринимают разметку, а от этого косвенно могут пострадать позиции или трафик.
Почитать по теме:
Главное о микроразметке: подборка знаний для веб-мастеров
Представитель Google Джон Мюллер говорил о валидности кода:
«Мы упомянули использование правильного HTML. Является ли фактором ранжирования валидность HTML стандарту W3C?
Это не прямой фактор ранжирования. Если ваш сайт использует HTML с ошибками, это не значит, что мы удалим его из индекса — я думаю, что тогда у нас будут пустые результаты поиска.
Но есть несколько важных аспектов:— Если у сайта действительно битый HTML, тогда нам будет очень сложно его отсканировать и проиндексировать.
— Иногда действительно трудно подобрать структурированную разметку, если HTML полностью нарушен, поэтому используйте валидатор разметки.
— Другой аспект касается мобильных устройств и поддержки кроссбраузерности: если вы сломали HTML, то сайт иногда очень трудно рендерить на новых устройствах».
Итак, критические ошибки в HTML мешают
- сканированию сайта поисковыми ботами;
- определению структурированной разметки на странице;
- рендерингу на мобильных устройствах и кроссбраузерности.
Даже если вы уверены в своем коде, лучше его проверить — ошибки могут возникать из-за установки тем, сторонних плагинов и других элементов, и быть незаметными. Не все программисты ориентируются на стандарт W3C, так что среди готовых решений могут быть продукты с ошибками, особенно среди бесплатных.
Как проверить код на валидность
Не нужно вычитывать код и считать символы — для этого есть сервисы и инструменты проверки валидности HTML онлайн.
Что они проверяют:
- Синтаксис
Синтаксические ошибки: пропущенные символы, ошибки в написании тегов. - Вложенность тэгов
Незакрытые и неправильно закрытые теги. По правилам теги закрываются также, как их открыли, но в обратном порядке. Частая ошибка — нарушенная вложенность.
- DTD (Document Type Definition)
Соответствие кода указанному DTD, правильность названий тегов, вложенности, атрибутов. Наличие пользовательских тегов и атрибутов — то, чего нет в DTD, но есть в коде.
Обычно сервисы делят результаты на ошибки и предупреждения. Ошибки — опечатки в коде, пропущенные или лишние символы, которые скорее всего создадут проблемы. Предупреждения — бессмысленная разметка, лишние символы, какие-то другие ошибки, которые скорее всего не навредят сайту, но идут вразрез с принятым стандартом.
Валидаторы не всегда правы — некоторые ошибки не мешают браузерам воспринимать код корректно, зато, к примеру, минификация сокращает длину кода, удаляя лишние пробелы, которые не влияют на его отображение.
Почитать по теме:
Уменьшить вес сайта с помощью gzip, brotli, минификации и других способов
Поэтому анализируйте предложения сервисов по исправлениям и ориентируйтесь на здравый смысл.
Перед исправлением ошибок не забудьте сделать резервное копирование. Если вы исправите код, но что-то пойдет не так и он перестанет отображаться, как должен, вы сможете откатить все назад.
HTML и CSS валидаторы — онлайн-сервисы для проверки кода
Есть довольно много валидаторов, выберите тот, в котором вам удобнее работать. Мы рекомендуем использовать известные сервисы от создателей стандартов. Если пояснения на английском воспринимать сложно, можно использовать автоматический перевод страницы.
Валидатор от W3C
Англоязычный сервис, онлайн проверяет соответствие HTML стандартам: можно проверить код по URL, залить файл или вставить код в окошко.
Инструмент покажет список ошибок и предупреждений с пояснениями — описанием ошибки и ее типом, а также укажет номер строки, в которой нужно что-то исправить. Цветом отмечены типы предупреждений и строчки с кодом.
Инструмент от W3C для проверки CSS, есть русский язык. Работает по такому же принципу, анализирует стили на предмет ошибок и предупреждений. Первым идет блок ошибок, предупреждения собраны ниже отдельно. Исправления ошибок и валидации HTML и CSS может быть недостаточно: всегда есть другие возможности испортить отображение сайта. Если что-то не работает, как надо, проведите полноценный аудит, чтобы найти ошибки. С другой стороны, не зацикливайтесь на поиске недочетов в HTML — если код работает, а контент отображается корректно, лучше направить ресурсы на что-то другое — оптимизацию и ускорение загрузки, например.Валидатор CSS от W3C
Просмотров 9к. Опубликовано 19.12.2022
Обновлено 19.12.2022
Каждый сайт, который создает компания, должен отвечать принятым стандартам. В первую очередь затем, чтобы он попадал в поисковую выдачу и был удобен для пользователей. Если код страниц содержит ошибки, неточности, он становится “невалидным”, то есть не соответствующим требованиям. В результате интернет-ресурс не увидят пользователи или информация на нем будет отображаться некорректно.
В этой статье рассмотрим, что такое валидность, какие могут быть ошибки в HTML-разметке и как их устранить.
Содержание
- Что такое HTML-ошибка валидации и зачем она нужна
- Чем опасны ошибки в разметке
- Как проверить ошибки валидации
- Предупреждения
- Ошибки
- Пример прохождения валидации для страницы сайта
- Как исправить ошибку валидации
- Плагины для браузеров, которые помогут найти ошибки в коде
- Коротко о главном
Что такое HTML-ошибка валидации и зачем она нужна
Под понятием “валидация” подразумевается процесс онлайн-проверки HTML-кода страницы на соответствие стандартам w3c. Эти стандарты были разработаны Организацией всемирной паутины и стандартов качества разметки. Сама организация продвигает идею унификации сайтов по HTML-коду — чтобы каждому пользователю, вне зависимости от браузера или устройства, было удобно использовать ресурс.
Если код отвечает стандартам, то его называют валидным. Браузеры могут его прочитать, загрузить страницы, а поисковые системы легко находят страницу по соответствующему запросу.
Чем опасны ошибки в разметке
Ошибки валидации могут разными — видимыми для глаза простого пользователя или такими, которые можно засечь только с помощью специальных программ. В первом случае кроме технических проблем, ошибки в разметке приводят к негативному пользовательскому опыту.
К наиболее распространённым последствиям ошибок в коде HTML-разметки также относят сбои в нормальной работе сайта и помехи в продвижении ресурса в поисковых системах.
Рассмотрим несколько примеров, как ошибки могут проявляться при работе:
- Медленно подгружается страница
Согласно исследованию Unbounce, более четверти пользователей покидают страницу, если её загрузка занимает более 3 секунд, ещё треть уходит после 6 секунд;
- Не видна часть текстовых, фото и видео-блоков
Эта проблема делает контент для пользователей неинформативным, поэтому они в большинстве случаев уходят со страницы, не досмотрев её до конца;
- Страница может остаться не проиндексированной
Если поисковый робот распознает недочёт в разметке, он может пропустить страницу и прервать её размещение в поисковых системах;
- Разное отображение страниц на разных устройствах
Например, на компьютере или ноутбуке страница будет выглядеть хорошо, а на мобильных гаджетах половина кнопок и изображений будет попросту не видна.
Из-за этих ошибок пользователь не сможет нормально работать с ресурсом. Единственное решение для него — закрыть вкладку и найти нужную информацию на другом сайте. Так количество посетителей сайта постепенно уменьшается, он перестает попадать в поисковую выдачу — в результате ресурс становится бесполезным и пропадает в пучине Интернета.
Как проверить ошибки валидации
Владельцы ресурсов используют 2 способа онлайн-проверки сайтов на наличие ошибок — технический аудит или использование валидаторов.
Первый случай подходит для серьёзных проблем и масштабных сайтов. Валидаторами же пользуются ежедневно. Наиболее популярный — сервис The W3C Markup Validation Service. Он сканирует сайт и сравнивает код на соответствие стандартам W3C. Валидатор выдаёт 2 типа несоответствий разметки стандартам W3C: предупреждения и ошибки.
Давайте рассмотрим каждый из типов чуть подробнее.
Предупреждения
Предупреждения отмечают незначительные проблемы, которые не влияют на работу ресурса. Они появляются из-за расхождений написания разметки со стандартами W3C.
Тем не менее, предупреждения всё равно нужно устранять, так как из-за них сайт может работать медленнее — например, по сравнению с конкурентами с такими же сайтами.
Примером предупреждения может быть указание на отсутствие тега alt у изображения.
Ошибки
Ошибки — это те проблемы, которые требуют обязательного устранения.
Они представляют угрозу для корректной работы сайта: например, из-за них могут скрываться разные блоки — текстовые, фото, видео. А в некоторых более запущенных случаях содержимое страницы может вовсе не отображаться, и сам ресурс не будет загружаться. Поэтому после проверки уделять внимание ошибкам с красными отметками нужно в первую очередь.
Распространённым примером ошибки может быть отсутствие тега <!DOCTYPE html> в начале страницы, который помогает информации преобразоваться в разметку.
Пример прохождения валидации для страницы сайта
Рассмотрим процесс валидации на примере сайта avavax.ru, который создали на WordPress.
В результате проверки валидатор выдал 17 замечаний. После анализа отчета их можно свести к 3 основным:
- атрибут ‘text/javascript’ не требуется при подключении скрипта;
- атрибут ‘text/css’ не требуется при подключении стиля;
- у одного из элементов section нет внутри заголовка h1-h6.
Первое и второе замечания генерирует сам движок WordPress, поэтому разработчикам не нужно их убирать. Третье же замечание предполагает, что каждый блок текста должен иметь заголовок, даже если это не всегда необходимо или видно для читателя.
Решить проблемы с предупреждениями для стилей и скриптов можно через добавление кода в файл темы function.php.

Для этого на хук wp_loaded нужно повесить функцию output_buffer_start(), которая загрузит весь генерируемый код html в буфер. При выводе в буфер вызывается функция output_callback($tag), которая просматривает все теги, находит нежелательные атрибуты с помощью регулярных выражений и заменяет их пробелами. Затем на хук ‘shutdown вешается функция output_buffer_end(), которая возвращает обработанное содержимое буфера.
Для исправления семантики на сайте нужно использовать заголовки. Валидатор выдаёт предупреждение на секцию about, которая содержит фото и краткий текст. Валидатор требует, чтобы в каждой секции был заголовок. Для исправления предупреждения нужно добавить заголовок, но сделать это так, чтобы его не было видно пользователям:
- Добавить заголовок в код: <h3>Обо мне</h3>
Отключить отображение заголовка:
1 #about h3 {
2 display: none;
3 }
После этой части заголовок будет в коде, но валидатор его увидит, а посетитель — нет.
За 3 действия удалось убрать все предупреждения, чтобы качество кода устроило валидатор. Это подтверждается зелёной строкой с надписью: “Document checking completed. No errors or warnings to show”.
Как исправить ошибку валидации
Всё зависит от того, какими техническими знаниями обладает владелец ресурса. Он может сделать это сам, вручную. Делать это нужно постепенно, разбирая ошибку за ошибкой. Но нужно понимать, что если при проверке валидатором было выявлено 100 проблем — все 100 нужно обязательно решить.
Поэтому если навыков и знаний не хватает, лучше привлечь сторонних специалистов для улучшения качества разметки. Это могут быть как фрилансеры, так и профессиональные веб-агентства. При выборе хорошего специалиста, результат будет гарантироваться в любом случае, но лучше, чтобы в договоре оказания услуг будут чётко прописаны цели проведения аудита и гарантии решения проблем с сайтом.
Если объём работ большой, выгоднее заказать профессиональный аудит сайта. С его помощью можно обнаружить разные виды ошибок, улучшить внешний вид и привлекательность интернет-ресурса для поисковых ботов, обычных пользователей, а также повысить скорость загрузки страниц, сделать качественную верстку и избавиться от переспама.
Плагины для браузеров, которые помогут найти ошибки в коде
Для поиска ошибок валидации можно использовать и встроенные в браузеры плагины. Они помогут быстро находить неточности еще на этапе создания кода.
Для каждого браузера есть свой адаптивный плагин:
- HTML Validator для браузера Firefox;
- HTML Validator for Chrome;
- HTML5 Editor для Opera.
С помощью этих инструментов можно не допускать проблем, которые помешают нормальному запуску сайта. Плагины помогут оценить качество внешней и внутренней оптимизации, контента и другие характеристики.
Коротко о главном
Валидация — процесс выявления проблем с HTML-разметкой сайта и ее соответствия стандартам W3C. Это унифицированные правила, с помощью которых сайт может нормально работать и отображаться и для поисковых роботов, и для пользователей.
Проверку ресурса можно проводить тремя путями: валидаторами, специалистам полномасштабного аудита и плагинами в браузере. В большинстве случаев валидатор — самое удобное и быстрое решение для поиска проблем. С его помощью можно выявить 2 типа проблем с разметкой — предупреждения и ошибки.
Работать необходимо сразу с двумя типами ошибок. Даже если предупреждение не приведет к неисправности сайта, оставлять без внимания проблемные блоки нельзя, так как это снизит привлекательность ресурса в глазах пользователя. Ошибки же могут привести к невозможности отображения блоков на сайте, понижению сайта в поисковой выдаче или полному игнорированию ресурса со стороны поискового бота.
Даже у крупных сайтов с миллионной аудиторией, например, Яндекс.Дзен или ВКонтакте, есть проблемы с кодом. Но комплексный подход к решению проблем помогает устранять серьёзные моменты своевременно. Нужно развивать сайт всесторонне, чтобы получить результат от его существования и поддержки. Если самостоятельно разобраться с проблемами не получается, не стоит “доламывать” — лучше обратиться за помощью к профессионалам, например, агентствам по веб-аудиту.